引子
在逛别人博客空间的时候,偶然发现了可以直接在网页上打开一个窗口和其他在线用户聊天交流的软件gitter,感觉很新奇很轻的聊天讨论方式,就想自己的主页上也弄一个,于是开始各种搜索……整理如下。
gitter介绍
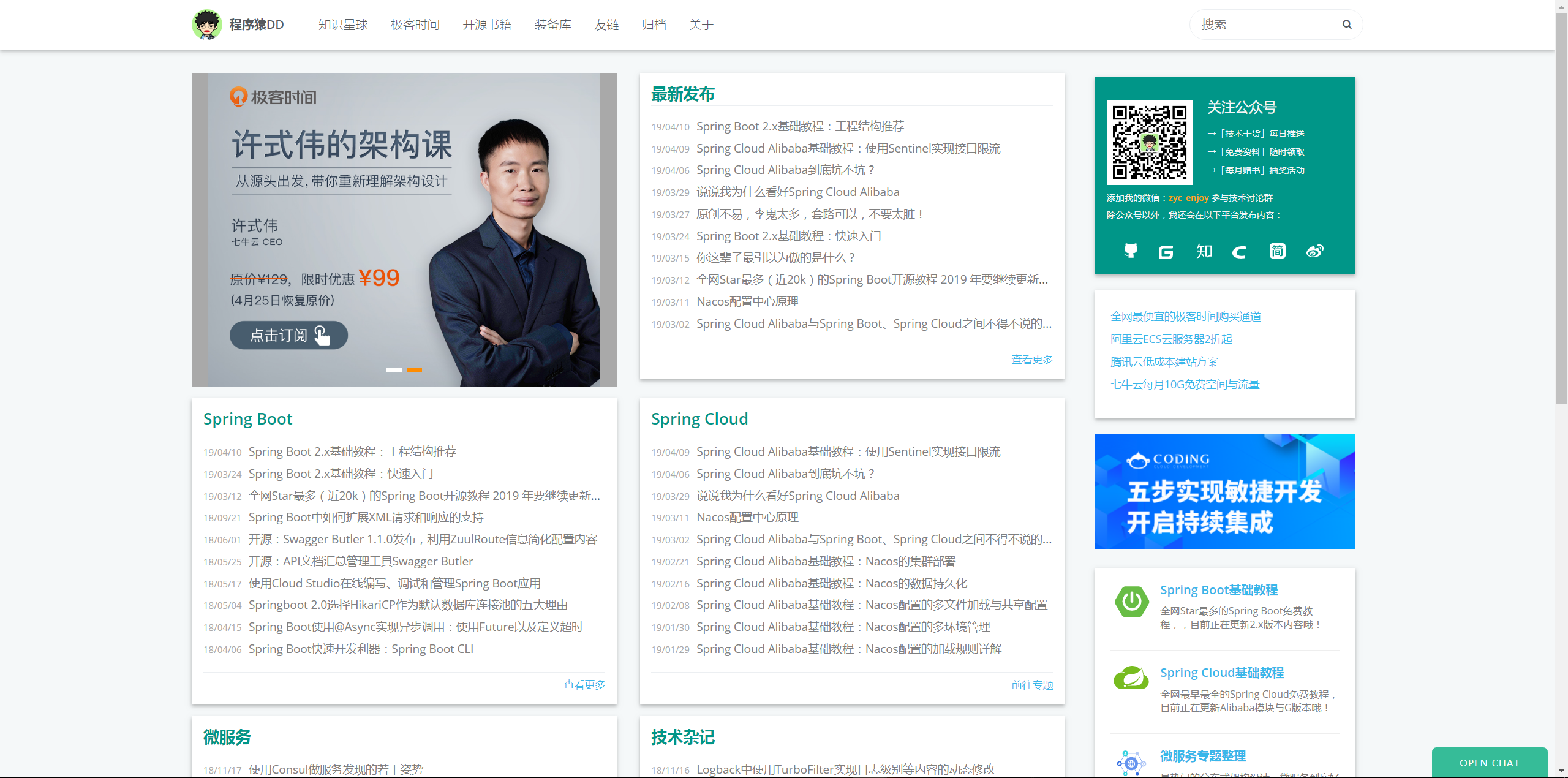
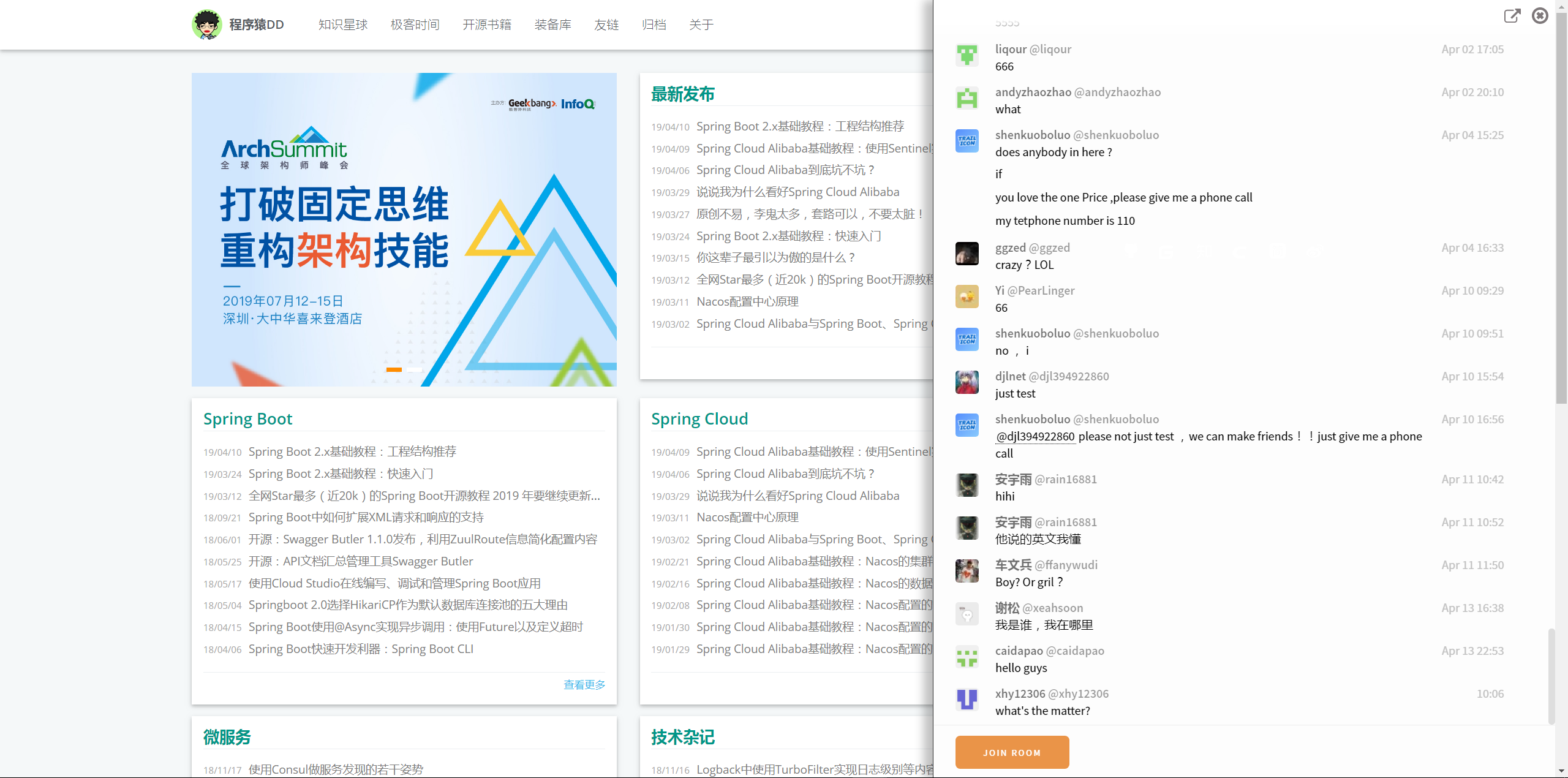
先看看别人主页上的gitter的效果
打开前:

打开后:

gitter的功能特色(直接摘抄官网)
- 免费无限制:用户可以自由免费地创建、搜素、加入社区、聊天室。支持单独私人聊天、markdown编辑、媒体文件发送等功能。
- 简单便捷:支持github项目库关联创建社区,一键即刻加入聊天讨论,仅在一个浏览器页面中即可查看和订阅多个聊天室。
- 对外开放:所有社区支持对外分享并可被搜索到,一个链接即可访问参与聊天讨论,用户头像显示其GitHub账号的相关信息。
gitter注册
gitter中文站:http://www.gitter.net.cn/
gitter国际站:https://gitter.im
集成代码
1 | <script> |
集成很简单,把上面的代码拷贝到html页面里就可以了。
至于HEXO,是这样集成的(以下步骤适用Next主题):
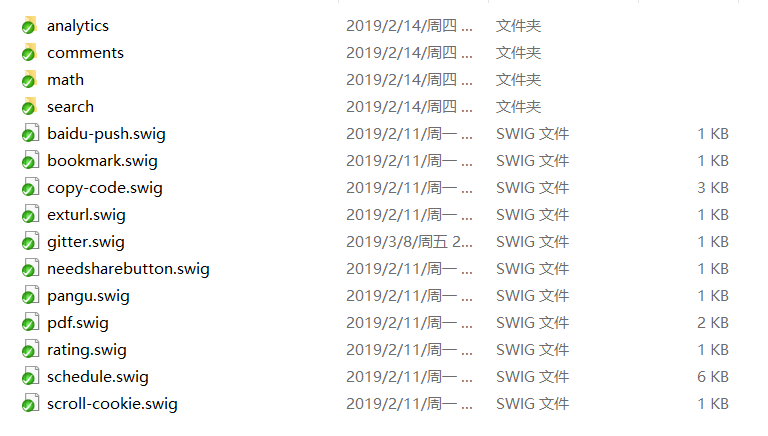
找到目录E:\hexo\blog\themes\next\layout_third-party,可以看到很多第三方功能的显示相关代码都在这里

在这个目录下面新建gitter.swig文件,文件内容就是上面的集成代码。
修改E:\hexo\blog\themes\next\layout_layout.swig文件,在第三方功能显示区域添加gitter,如下(关注倒数第三行):
1 |
|
Ending
很简单,完工。一起期盼下Avengers:EndGame。